您现在的位置是:网站首页> 小程序设计
-
- Prop传值(父to子),this.$emit(子to父),th
- 通过Prop向子组件传递数据第一步父组件App.vue中<template> <div id="app"> <Users :users=&quo
个人小站2021-07-04
阅读更多
-
- uni-app 事件传值this.$emit和uni.$emit
- test.vue组件<template> <view> <text>我是test组件{{title}}</text> <button
个人小站2021-07-04
阅读更多
-
- Vue之父组件如何调用子组件的属性和方法
- 总结:$refs和生命周期有关【必须页面渲染完毕之后 才能正常访问其内部的属性】父组件parent.vue<template> <view> <!-- 这里的child
个人小站2021-07-04
阅读更多
-
- uniapp scoll-view必须要给高度才能触发滚动事件
- <template> <view> <button type="primary" @click="change">{{te
个人小站2021-07-04
阅读更多
-
- 小程序Vue数据绑定例子
- <template><view><view class="item u-border-bottom" v-for="(item, index
个人小站2021-07-04
阅读更多
-
- 小程序中的vw和vh单位
- 100vw代表手机宽度,100vh代表手机高度.
个人小站2021-07-02
阅读更多
-

-
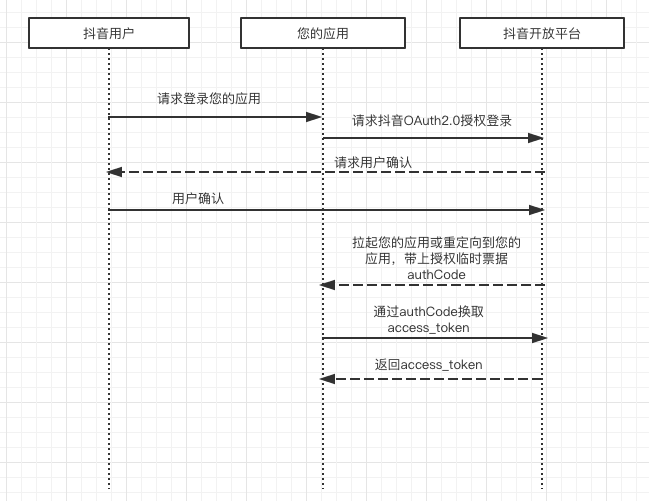
- 抖音App内H5接入
- 获得client_token,之类server.js// ??注意:本文件内的逻辑请在服务端实现,本Demo只展示用import axios from 'axios';import m
个人小站2021-06-04
阅读更多